Postman has become a defacto tool for API testing. You can setup both functional and integration test with postman. These tests can be executed in your CI/CD pipeline and can help you to test for any breaking change or potential bug in your application.
I will show you how you can run postman test with github actions and you can even post results to slack.
Step 1: Create your Postman Collection
Create your tests in Postman, I will not go into details of how to create tests in postman , you can read them from Official Postman Documentation.
Step 2: Create Postman Key and Setup Slack
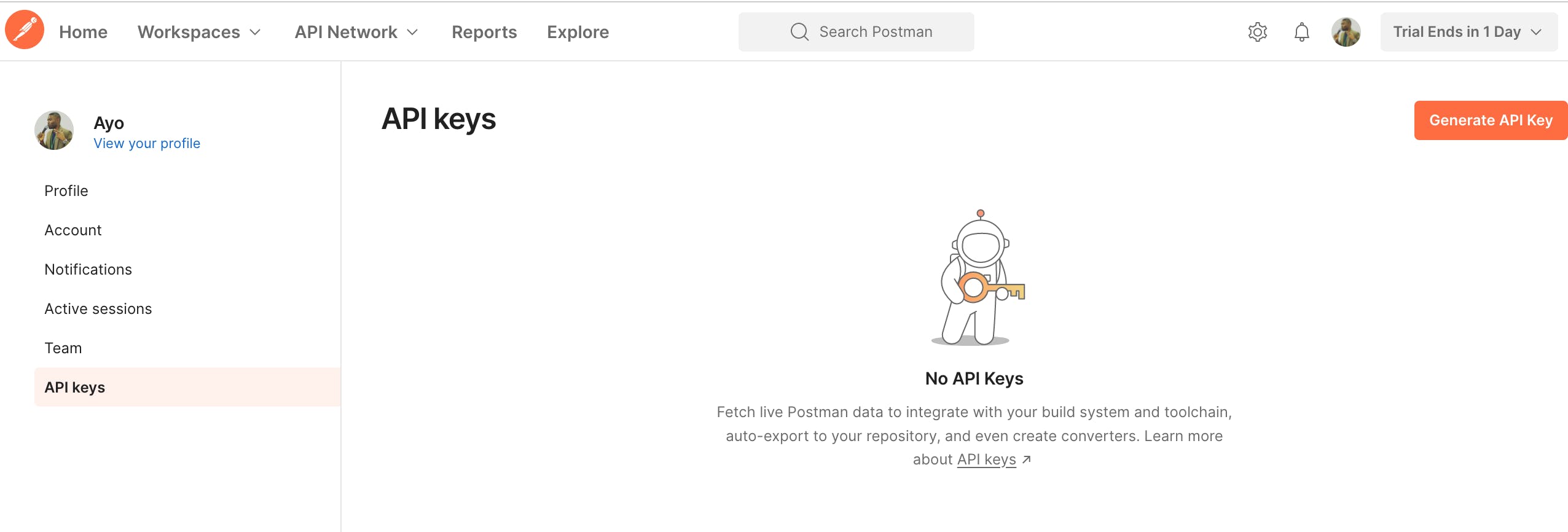
- Go to your Profile on Postman and Click on API.

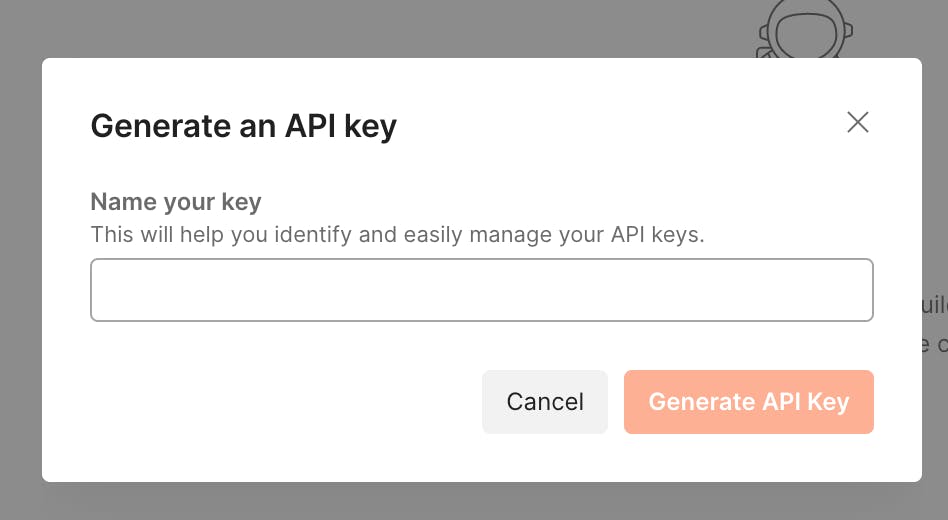
- Click Generate Postman API Key

- Create Slack Web hook URL
Go to Slack and create an incoming webhook to post test result. Slack provided instructions here and you can select the channel you want the message to be posted to.
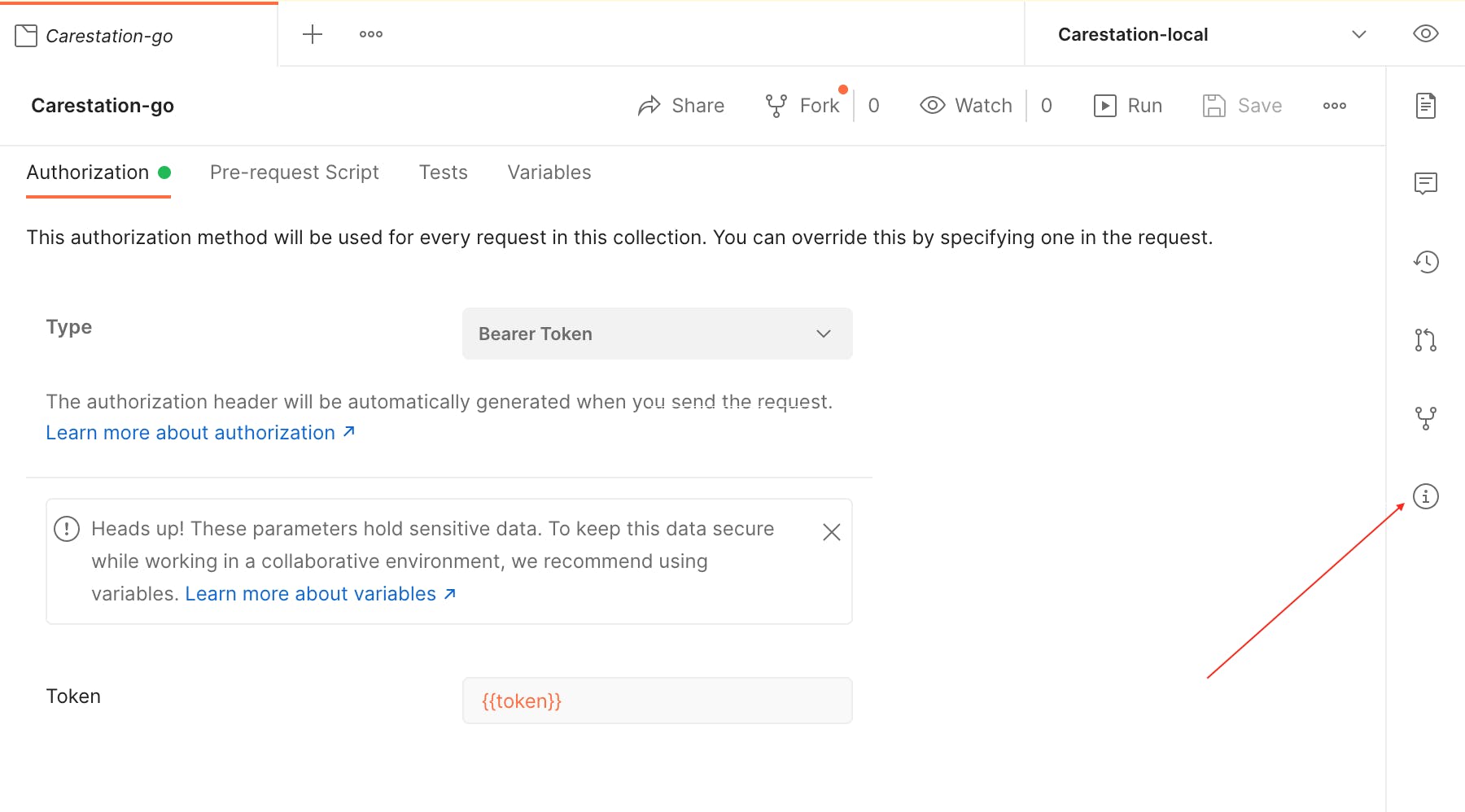
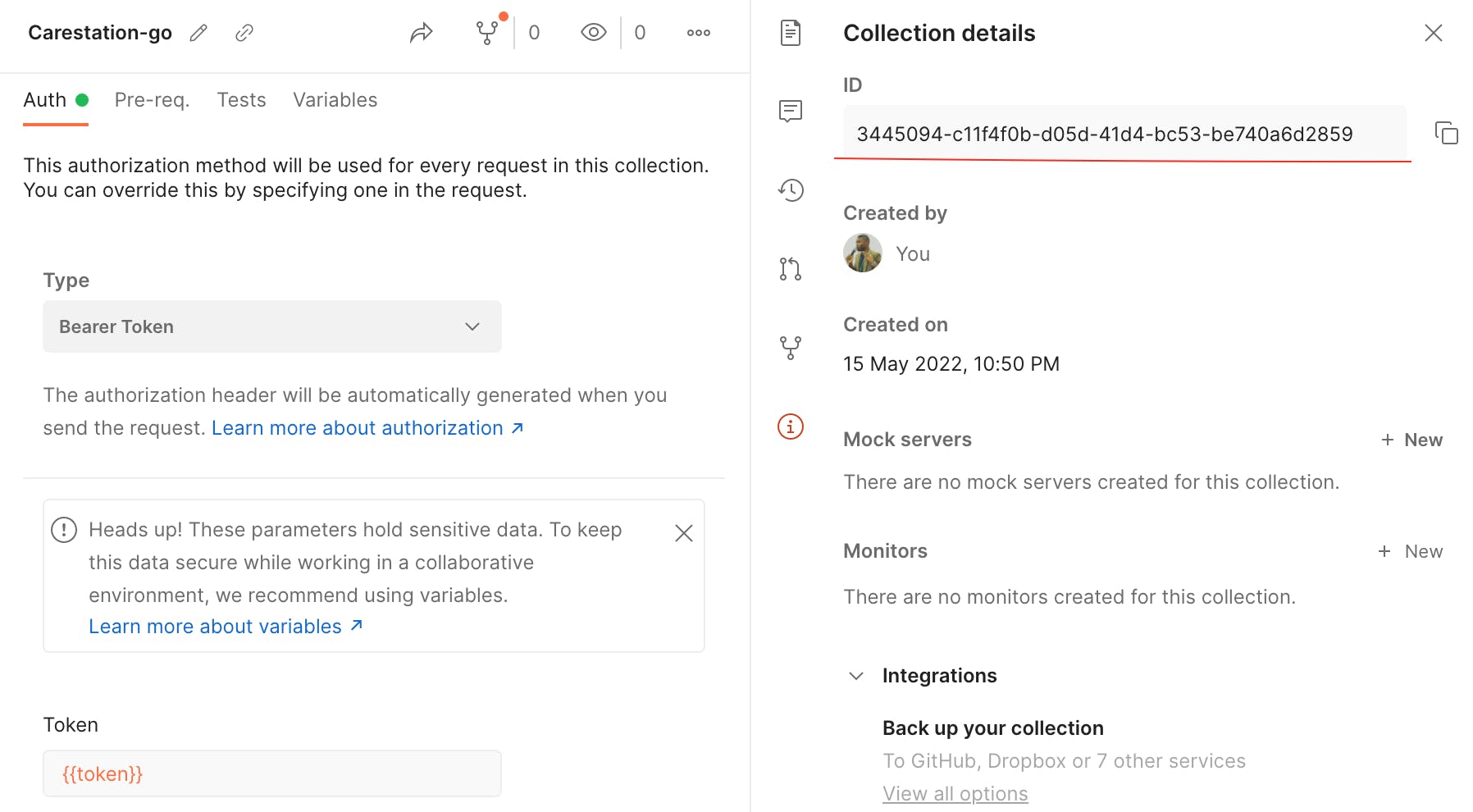
- Get EnvironmentID and CollectionID from postman as shown below.
Open the environment and click information button to get EnvironmentID

Open the collection and get the collection ID too as shown below.

Step 3: Add a Job in your github workflow to run the test.
Add the following Secrets to Github actions
- POSTMAN_COLLECTION
- POSTMAN_ENVIRONMENT
- SLACK_WEBHOOK
- POSTMAN_KEY
name: ci-test
'on':
push:
branches:
- main
jobs:
postman-ci-test:
name: Postman CI Test
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Install Node on runner
uses: actions/setup-node@v1
with:
node-version: '14'
- name: Install newman
run: |
npm install -g newman.
npm install -g newman-reporter-slackmsg
- name: Run Test
run: |
newman run https://api.getpostman.com/collections/${{secrets.POSTMAN_COLLECTION}}
apikey=${{secrets.POSTMAN_KEY}} \
-e https://api.getpostman.com/environments/${{secrets.POSTMAN_ENVIRONMENT}}?
apikey=${{secrets.POSTMAN_KEY}} \
-r slackmsg \
--reporter-slackmsg-collection 'PostMan Test Collection-Go' \
--reporter-slackmsg-environment 'CI Env' \
--reporter-slackmsg-webhookurl ${{secrets.SLACK_WEBHOOK}}
Let me explain what's going on here. We created a Job called postman-ci-test . This job has 4 steps:
- Check code - checkout the code of the repo
- Install Node on runner* - install node because we need node.js on our runner to run newman
- Install newman - install newman and required reporter.
- Run Test - executed the newman run command using the postman collection , environment and reporters.
You will see that we are retrieving the collection and environment using Postman API . You can also keep the collection and env json files in code if you like The downside to this is that you will need to export them again every-time you make changes to the collection or environment.
If you set up everything correctly, once you push to trigger the CI, the test will run and send a notification to slack at the end of the test just like below.

I hope you enjoyed the tutorial. Drop your comments or questions for me and let me know if you need any help with your setup.
Connect with me on Linkedin.

